지난 Todo1에서 todo item을 state에 추가하는 것 까지 진행 되었습니다. 요번엔 추가된 item이 렌더링 되어 리스트에 추가되는 것을 포함하여 Todo 예제를 마무리 해보도록 하겠습니다.
1. Todo.js, TodoList.js 추가, App.js에 TodoList 추가
- 하나의 todo 아이템을 표현하는 component
- todos.map을 통해 각각의 todo component를 만들고 key, todo를 props로 전달
- const { inputValue, todos } = this.state todos를 props로 전달하기 위해 추가
- <TodoList todos={todos} /> TodoList추가 todos를 props로 전달

전과는 달리 todo 입력 후 submit을 누르면 todo list에 추가 되는 것을 볼 수 있다.
2. Todo item에 delete, complete button 달기
- App.js에 deleteTodo, toggleComplete 메서드를 추가
- 추가된 메서드를 클래스 생성자에서 바인딩
3. TodoButton.js 파일 생성
- 버튼 component는 props에 따라 delete, complete 버튼으로 전환된다.
4. App.js > TodoList.js > Todo.js 로 deleteTodo, togglecomplete props 전달
- App.js의 <TodoList>에 toggleComplete, deleteTodo를 props로 전달
- TodoList.js의 <Todo>에 toggleComplete, deleteTodo를 props로 전달
- Todo.js에 Done, Delete <TodoButton> 추가 (import TodoButton ...)

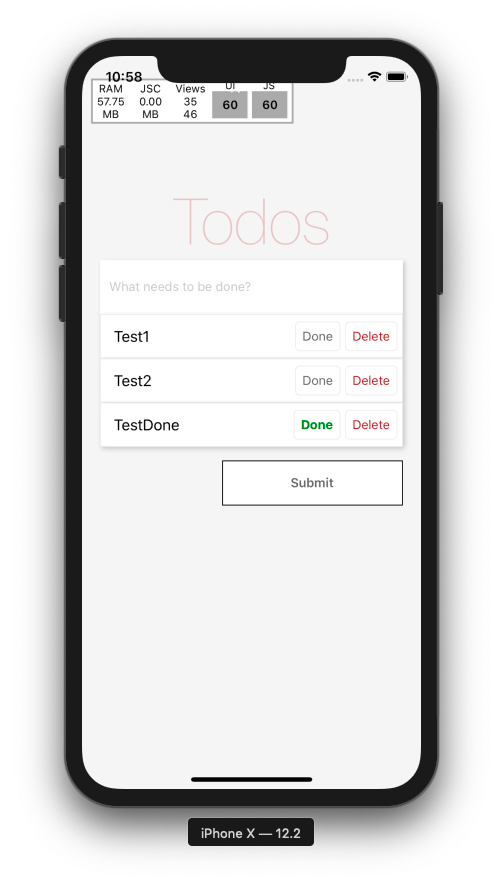
Todo를 추가하고 Done을 누르면 버튼 스타일이 변경됨
Delete 버튼을 누르면 Todo가 삭제 됨
5. TabBar.js추가
- App.js에 type 속성을 설정하는 setType 메서드 추가
- TabBar.js는 App.js로부터 setType, type props를 받는다.
- <TabBarItem>의 border props는 왼쪽 테두리 스타일 추가 여부
6. TabBarItem.js추가
- selected,border 등 props의 값에 따라 style을 지정
- type과 title props이 같으면 텍스트 스타일을 bold로 지정
7. App.js에 TabBar component 추가
- import TabBar
- TodoList에 type props추가
- type, setType props와 함께 <TabBar>추가
8. TodoList.js에 type filter 추가
- type, todos props를 이용하여 todos 목록을 complete의 값에 따라 필터링하는 getVisibleTodos 메서드 생성
- getVisibleTodos를 호출하여 todos의 목록을 갱신 하도록 호출

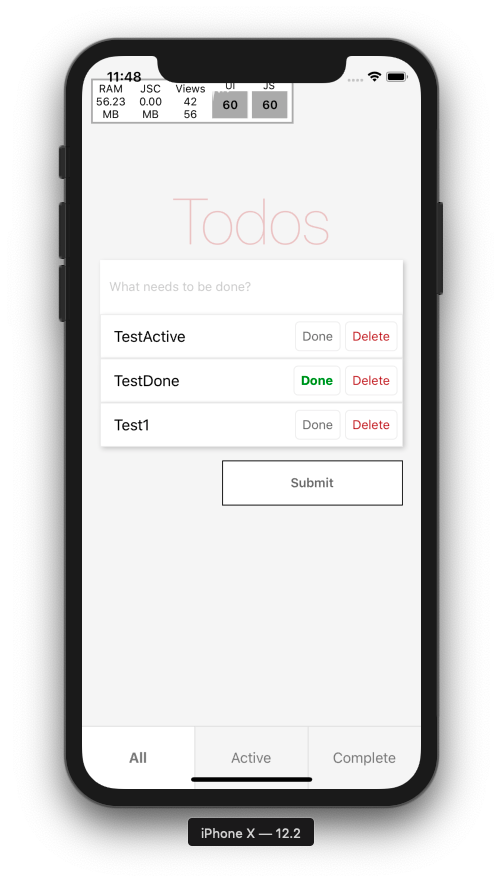
화면 하단에 TabBar가 생성되었고 Active, Complete에 따라 Todo 목록이 필터링 됨
여기까지 간단?한 할 일 관리 서비스를 React native로 만들어 보았습니다.
이정도 예제만 완벽하게 이해했다면 이를 응용하여 다른 서비스도 충분히(수많은 검색과 삽질을 동반) 만들 수 있다고 생각되네요.
'React native' 카테고리의 다른 글
| 고급 Style (0) | 2019.12.29 |
|---|---|
| Style (0) | 2019.12.27 |
| Todo 1 (0) | 2019.12.25 |
| State, Props, Lifecycle (0) | 2019.12.25 |
| Project 생성 및 빌드 (0) | 2019.12.25 |