Todo 예제에서 무작정 각 component에 style을 적용하는 코드를 추가했었습니다.
이제 React native의 뷰 구조 분리 및 style 적용에 대해서 알아보도록 하겠습니다.
style을 적용하는 방법은 직접 태그에 스타일 속성을 추가하는 인라인 스타일과 StyleSheet를 통한 정의 방식이 있습니다.
* 여러 component에 적용되는 스타일은 StyleSheet를 이용하여 적용하고 특정 component에 적용해야 하는 몇몇 속성들은 인라인 스타일을 사용하여 스타일 코드를 정리할 수 있다.
- 스타일을 한번에 여러개 적용 할 때는 <Text style={[ style, style ]}>과 같이 배열 형태로 작성
- 스타일을 여러개 적용 할 때 중복되는 property는 마지막의 것으로 적용 됨(앱 성능을 위해 중복 적용 주의)
- 스타일을 따로 정의하면 코드의 가독성이 올라가고 재사용으로 인한 전체적인 컨셉 수정에 용이(가독성 있는 스타일 네이밍 필요)
- component.js , style.js로 스타일 코드를 따로 분리하여 export, import하여 적용할 수 있음
- 스타일 속성에서는 전체 속성(borderWidth: 3)보다 세부 속성(borderLeftWidth:1)이 우선 순위가 높음
그럼 버튼을 눌렀을때 전체 테마를 바꾸는 예제를 스타일 파일을 분리하여 구현해 보도록 하겠습니다.
https://github.com/action-intent/ReactNative/tree/master/Style
* AppStyle.js를 진입점으로 설정해주세요.
난해할 수 있는 부분은 코드에 주석으로 추가하였습니다. (참고로 react의 JSX 코드에는 주석을 넣을 수가 없습니다..)

위 코드를 다운받아 실행해 보면 White 버튼을 누르면 container와 button의 색이 바뀌고 button label도 변경됩니다.
이렇게 구현했을 때의 장점은 구현 그대로 앱의 전체 테마를 손쉽게 변경 할 수 있다는 점이고 스타일 코드를 모아 놓아 로직 코드가 간단해 지고 스타일 변경 시 확인해야 할 부분이 분명해 진다는 점입니다.
* 코드의 구조적 분리는 코드의 readability를 높여 유지 보수를 쉽게 하며 협업이 요구되는 프로젝트에서 큰 이점이 된다는 당연한 얘기를 해봅니다.
View component에 스타일 적용
view component는 html의 div 태그와 비슷한 것이라 생각하시면 됩니다.
여기엔 다양한 스타일 속성을 적용할 수 있습니다. 프로필 카드 View 예제를 만들어 보면서 하나하나 알아 보도록 하겠습니다.
* 같은 github에 AppView.js를 참고하세요.
1. 배경색 설정 : backgroundColor로 값은 rgb, rgba(알파), hsl(색상, 채도 명도), hsla, transparent, saturation, lightness
2. 테두리 설정 : borderColor, borderRadius(둥근테두리), borderStyle, borderWidth (e.g borderTopColor: 'red')
* 현재 borderStyle dashed, dotted 속성에 borderWidth를 부분 설정하려고 하면 오류가 난다고 하네요? 그런듯 합니다.
3. Image 가져오기 : <Image> 태그를 이용하고 source={require('image path')} 형태로 불러옴(import에 Image component 추가)

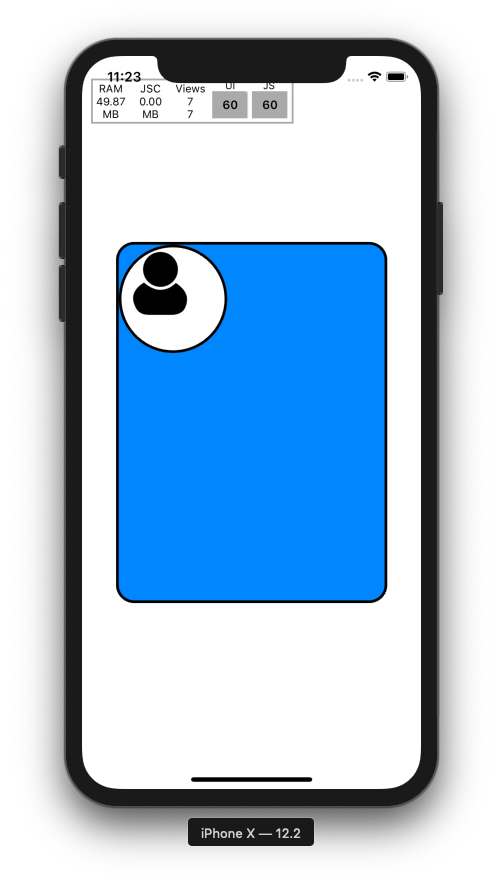
지금까지 반영한 스타일 코드를 띄우면 다음과 같습니다.
아.. 뭔가 되려고 함..
4. margin, padding, position
* 모든 기능이 그렇지만 스타일 적용 후 iOS, 안드로이드 모두 테스트를 해봐야 합니다. 같은 속성이 플렛폼에 따라 다르게 표현될 수 있기 때문..
- margin은 부모 요소와의 간격 padding은 자식 요소와의 간격
- {position: 'absoulte', right: 0, bottom: 0} 부모 요소의 오른쪽 아래에 위치

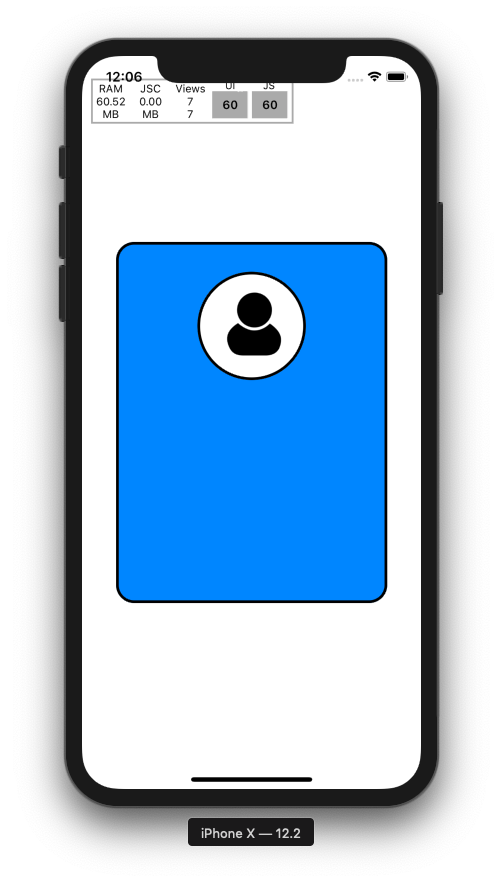
cardContainer, cardImageContainer에 alignItems, marging, padding 속성을 추가하고 훨씬 보기 편안해진 모습입니다.
5. Text style
Text와 위에서 배운 View의 속성은 공통점이 많습니다. View의 대부분의 속성을 Text에서도 사용할 수 있습니다.
- font의 경우 플렛폼 마다 지원하는 종류가 다를 수 있음. ...platform.select로 플렛폼 별로 스타일 속성을 설정할 수 있음
- fontSize, fontStyle, fontWeight등의 속성을 사용할 수 있음

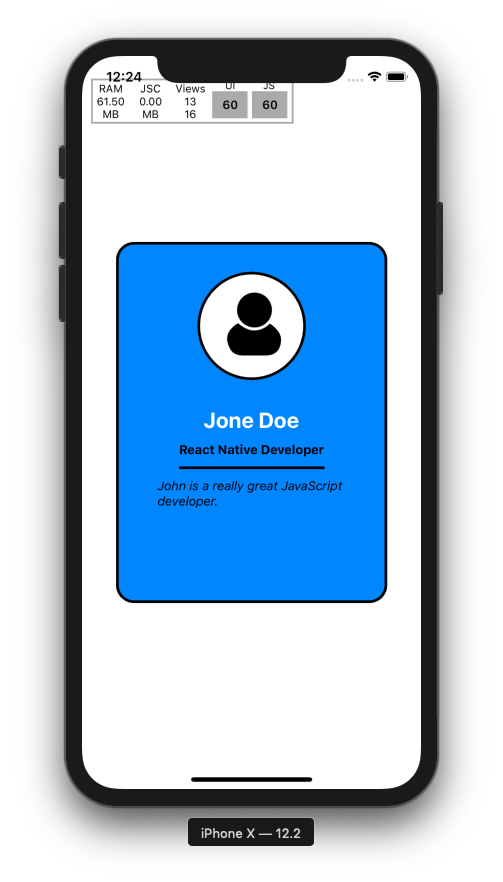
텍스트 스타일 속성을 통해 텍스트가 훨씬 보기 좋아졌음을 알 수 있다.
6. 텍스트 장식
텍스트 장식은 플렛폼 마다 지원하는 속성이 다를 수 있습니다.
- lineHeight: Text 높이 지정
- textAlign: Text 수평정렬
- textDecorationLine: 밑줄, 취소선 등
- textDecorationColor, textDecorationStyle은 iOS만 지원하는 속성으로 밑줄등의 스타일 속성
- textShadowColor, textShadowOffset(음영의 위치), textShadowRadius(투명도)

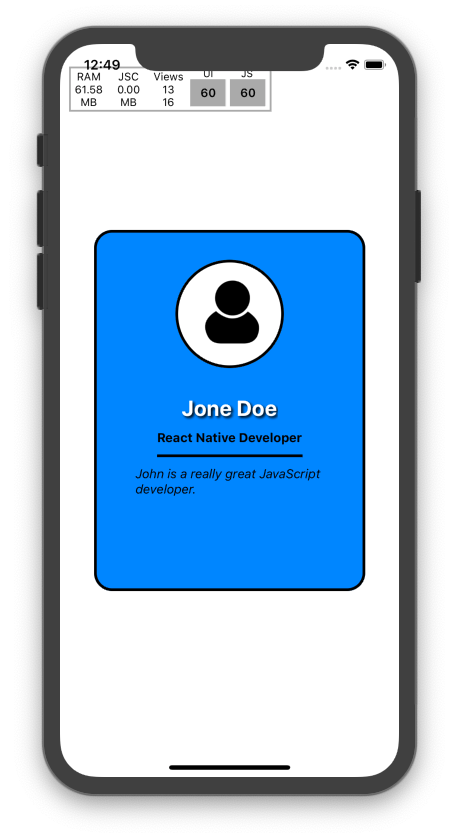
마지막으로 name에 그림자 속성을 추가해 보았습니다. 작지만 큰 차이가 느껴지는 속성입니다.
지금까지 component의 기본 스타일을 적용하는 방법에 대해서 알아 보았습니다.
다음 포스팅에서는 고급 스타일링 기법에 대해서 알아보도록 하겠습니다.
'React native' 카테고리의 다른 글
| Navigation (0) | 2020.01.02 |
|---|---|
| 고급 Style (0) | 2019.12.29 |
| Todo 2 (0) | 2019.12.25 |
| Todo 1 (0) | 2019.12.25 |
| State, Props, Lifecycle (0) | 2019.12.25 |